

To reset these settings, you can clear site settings in Chrome. If you grant permission, Chrome will keep that for the next time you visit the site.
Empty cache chrome free#
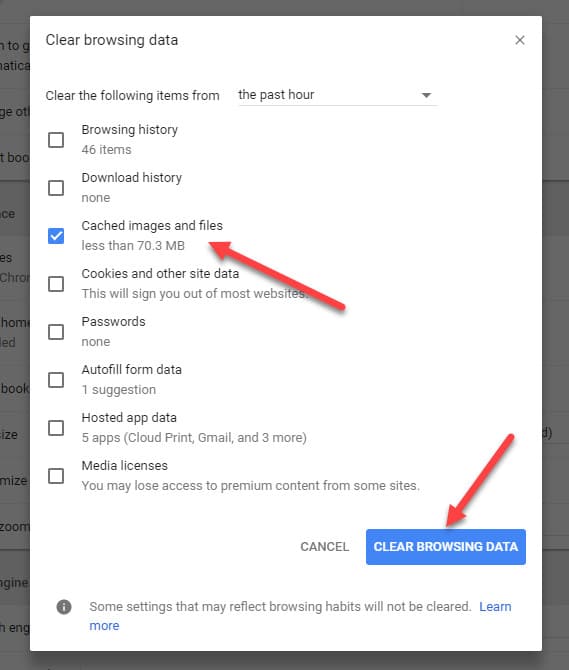
Clearing the cache can free up space on your hard drive.

Cached images and files: Chrome stores images and other files in a cache to speed up web browsing.
Empty cache chrome mac#
When you clear cookies and other site data, any website customization that relies on cookies will disappear you can opt to let the site store cookies on your Mac again.
Empty cache chrome download#
Download history: Chrome keeps a record of every file that you download, including the file's name and where it is stored.

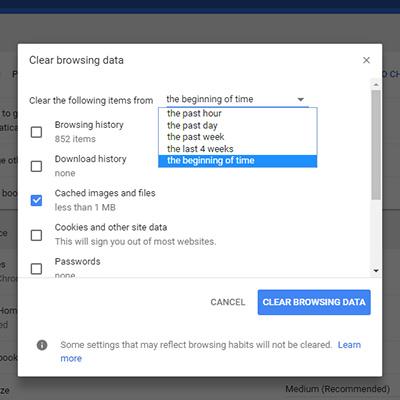
Chrome also uses the list to provide automatic suggestions when you type a website address into the URL bar. You can check this list at any time to find a webpage you've been to before if you forgot the address. Browsing history: Chrome retains the history of every website you visit.If you choose all time, it will clear everything stored since you first installed Chrome. If you select the last hour option, it will only delete things stored within the last hour. Time range: This drop-down menu controls how much data you clear.If you have any questions, feel free to write. I hope this is a useful information for you. You can target the page you will log in to with the go to url activity and enable you to log in again with the click activity. Save your session password, as this process will cause you to log out of the transaction you have made with your session open. I’m saving my “counter” variable as the assign event is equal to 0, so I want it to count up to 10 again in the loop. Then I drag the click event to my project and target my delete history button. Then I drag and drop my Go to url event and write “chrome://settings/clearBrowserData” in the url field. First, I start my use browser activity and select my browser. I’m dragging my while loop into my project where my process starts. now i will write my cache clear condition which will run if counter exceeds 10 at the beginning of my process. For this, for my “counter” variable to increase by one after each operation is completed Assing opens the event and “counter” in the variable section and “counter +1” in the value section, so that the counter will increase by 1 each time while my process cycle continues. I’m assuming I want the cache cleared once in 10 operations. First of all, “after how many operations will our browser’s cache be deleted?” The question needs an answer. In this way, when our project runs, our “counter” variable will take its value.Īfter doing this, we will determine the condition of our project. Let’s write the “counter” variable that we added to our project in the variable section, and write 0 in the value section. Thanks to this, we will perform a simple mathematical operation.Īfter determining our variable, let’s drag an assing event to the beginning of our project. Indicates that this variable is a numeric value. After adding the variable named “counter” from the “Variables” tab, select the variable type “int32”. I will share a solution about automatic cache clearing for you.įirst we need to specify a variable.


 0 kommentar(er)
0 kommentar(er)
